Questo numero è nato con Paltò. O meglio, è nato insieme al suo logo, sviluppato con il prezioso aiuto di Sarah Rutschmann. A me era venuta l’idea di una ‘P’ come una figura umana a passeggio con uno zaino in spalla, l’ho disegnata per Sarah e lei da lì mi ha fatto domande, esplorato opzioni e sperimentato con caratteri tipografici e stili. Abbastanza presto abbiamo concordato sul carattere tipografico, in inglese typeface, che nel caso del logo di Paltò è una versione abilmente modificata da Sarah del carattere Filosofia OT. Questo nome mi è rimasto impresso, tanto che non ho resistito a lungo e l’ho cercato online. Sul sito di Adobe Fonts ho scoperto che Filosofia è una creazione della type designer Zuzana Licko, co-fondatrice della digital type foundry Emigre, Inc.
Mentre curiosavo sul sito di Emigre, mi ha colpita la possibilità di filtrare per lingua le ricerche nel loro ampio catalogo di caratteri: Latin, Cyrillic, Vietnamese. Piano piano ha preso forma una domanda: come si gestiscono le esigenze di lingue diverse quando si crea un carattere tipografico multilingue?
La ricerca
Per carattere multilingue intendo un typeface che funzioni per italiano, giapponese e hindī, per dire. L’esempio non è casuale: una volta approfondito l’argomento, mi sono resa conto che non sono molti i caratteri che coprono più di una manciata di lingue, spesso appartenenti allo stesso sistema di scrittura o script.
Parole, parole, parole
Per le newsletter (e in generale) mi piace poter tradurre in italiano termini tecnici o di settore: in questo caso non è stato facile, anzi, è stata una faccenda talmente incasinata che ho ripiegato su un misto anglo-italiano. Visto che si tratta anche di una terminologia bella ricca, soffermiamoci un attimo sui vocaboli che ricorrono più spesso in questa newsletter. Don’t worry, I’ll be brief.
In inglese si distingue tra typeface (o font family) e font: il primo termine denota un insieme di caratteri tipografici (lettere, numeri, simboli) accomunati da un preciso stile grafico. Di un dato typeface esistono spesso più fonts: per esempio, Arial, Arial Black e Arial Narrow. Il font è anche inteso come il supporto tangibile del typeface: in ambito digitale, è il font file che viene interpretato da un software come Microsoft Word e ci permette di scrivere quel breve messaggio passivo-aggressivo (magari in Arial Black) ai condomini che ancora non hanno capito come chiudere bene la porta dell’ascensore. In italiano sembra che si usi ‘carattere’ per entrambi i termini.
Per type design si intende lo sviluppo di caratteri tipografici: i type designers possono lavorare nelle type foundries, aziende che producono e distribuiscono caratteri tipografici (per carta stampata e/o piattaforme digitali) e, a seconda del caso, offrono anche servizi di consulenza.
Un sistema di scrittura è dato da un insieme di segni grafici e da regole che indicano come combinare questi segni in una comunicazione scritta. Nel sistema di scrittura alfabetico, per esempio, i segni grafici sono le lettere. Un dato insieme di segni grafici, che in inglese si chiama script, può essere usato in più lingue: la scrittura latina, o Latin script, è molto diffusa (mi permette di scrivere questa newsletter!) ma non è certo l’unica in circolazione. In Corea del Sud e Corea del Nord esiste il sistema hangǔl, ad esempio, mentre il Devanāgarī script è uno dei sistemi ufficiali dell’India (usato per l’hindī, tra le altre cose).
Punti di riferimento
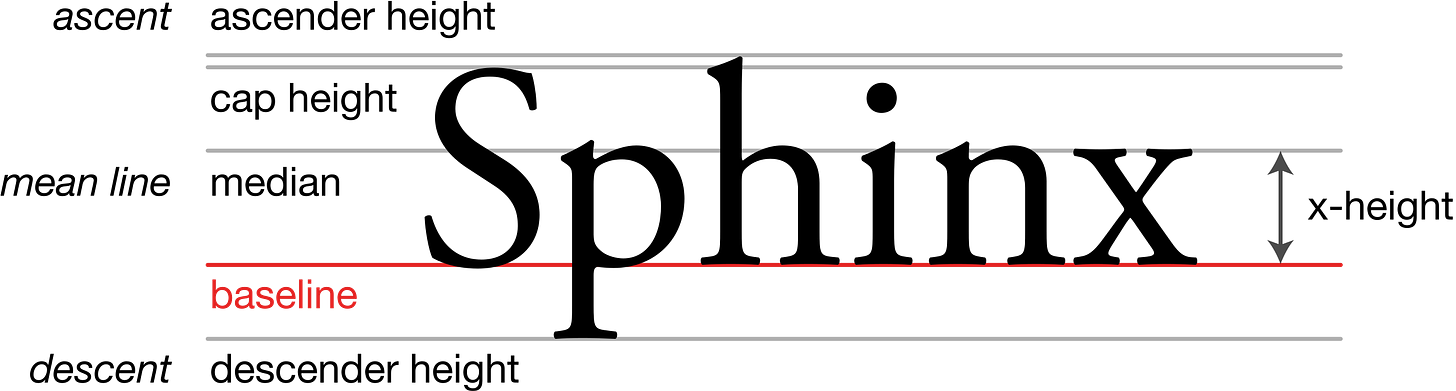
Diciamo che quel che è rimasto della me ventenne che si interessava di calligrafia si è messo al passo coi tempi e vuole creare un nuovo typeface digitale. Da dove parte? A giudicare da quello che ho trovato sul web, gli approcci sono i più vari: c’è chi si ispira a caratteri tipografici esistenti e li reinterpreta, c’è chi fa schizzi a mano partendo da oggetti fisici (ho letto di un type designer che per i suoi font si è ispirato a elastici e tocchi di metallo ricurvo), insomma, si trova un po’ di tutto e non mi pare sorprendente. Mi aspetterei, tuttavia, che ogni type designer che si muove all’interno della scrittura latina abbia in testa un’immagine del genere:

Il glossario che descrive un typeface è molto più ampio, ma sono magnanima e mi fermo qui. Questa abbondante terminologia è importante perché permette al type designer di descrivere il proprio carattere in maniera dettagliata. Il carattere tipografico digitale poi deve poter essere interpretato da computer e software: un font digitale indica – matematicamente, in un formato cosiddetto vettoriale – le posizioni relative di linee e curve, di pieni e vuoti. Queste sono le informazioni contenute nel font file.
Che succede se consideriamo lo sviluppo di caratteri tipografici per l’arabo? L’immagine che ho incluso sopra e molti dei glossari tipografici in circolazione valgono per la scrittura latina. Nel caso dell’arabo la situazione cambia notevolmente, come spiega Pascal Zoghbi in questo articolo per il blog della sua foundry 29LT (specializzata in multiscript typefaces):
Latin type conventionally sits on a baseline, with five main vertical levels of reference: baseline, x-height, ascender, descender, and caps-height. By contrast, Arabic type is less constrained, with more invisible typographic levels at the type designer’s disposal. A humanistic typeface inspired by the cursive Naskh scripts […] may make use of up to twelve imaginary typographic levels […]. This means that it is essential for Arabic type designers to possess expert knowledge of Arabic calligraphic styles and systems in order to be creative and to translate the calligraphic rules into typographic guidelines for their typefaces.
Grazie a questo articolo (che consiglio di scorrere anche solo per le figure, che come spesso accade valgono più di tante parole) ho messo a fuoco un aspetto chiave che, non so come, era passato in secondo piano quando ho iniziato le ricerche per la newsletter: ero così presa dall’aspetto del digital type design che mi ero scordata che la scrittura passa dalle mani – proprio io che per un momento, tanti anni fa, avevo pensato di diventare calligrafa.
In pratica
Ho capito meglio l’esperienza del type designer che decide di creare un carattere multilingue quando sono approdata sui siti di Zetafonts e Typotheque, due foundries che si sono avventurate con successo in questo territorio. Zetafonts è stata fondata nel 2001 a Firenze, e ha iniziato a sviluppare caratteri multilingue circa dieci anni fa. Uno dei suoi fondatori, Cosimo Lorenzo Pancini, racconta in questa intervista come è stato creato il carattere Codec Pro ME, pensato per arabo ed ebraico sulla base del già esistente Codec. Pancini spiega che l’enfasi su stilizzazione e geometria che spesso guida il type design nella scrittura latina deve essere ricalibrata quando si lavora su un typeface per l’arabo, e anche lui osserva che non si può tralasciare il collegamento con la calligrafia. Pancini e i suoi colleghi hanno studiato Arabic type design con l’esperta Nadine Chahine, e si sono avvalsi di molti input esterni per rifinire Codec Pro ME. Nell’articolo "Basic Principles of Arabic Type Design", Chahine offre questa bella sintesi:
Type design is not calligraphy, but for certain styles of the Arabic script, the ties to calligraphy are a foundational starting point even when the destination is nowhere near the calligraphic origin. […] The iron clad link between Arabic writing, calligraphy and type design is that Arabic typefaces must never break the illusion of continuous movement. The Arabic script is a partially connected one, and for those letters that do connect to what comes before or after, the illusion of a continuous baseline stroke is necessary for smooth reading.
“I caratteri arabi non devono mai far venire meno l’illusione di un movimento continuo”, scrive Chahine: questa richiesta di un tratto che risulti continuo serve per una lettura senza sussulti. Insomma, mai dimenticare che chi crea typefaces deve tenere presente le aspettative e le esigenze di chi poi userà quei caratteri per scrivere e leggere. Fair enough.
Se grazie a Zetafonts mi sono immersa brevemente nei caratteri arabi, con Typotheque ho ampliato l’orizzonte e la questione si è… stavo per scrivere che si è complicata, invece preferisco dire arricchita. Una foundry come Typotheque vede la creazione e la distribuzione di caratteri multilingue come una missione: questo pianeta ospita tante lingue diverse, alcune a rischio di estinzione, e bisognerebbe darsi da fare per difenderle e nutrirle – anche attraverso i caratteri tipografici. Typotheque si trova a L’Aia, nei Paesi Bassi, ed è stata fondata nel 1997 dal designer Peter Biľak. Anche Biľak ha fatto il suo ingresso nell’arena dei caratteri multilingue con l’arabo, partendo da zero e avvalendosi di importanti collaborazioni per sviluppare il carattere Fedra Arabic. Una ventina di anni fa questo suo lavoro è stato notato e ha portato Biľak e colleghi a tentare una strada simile per il complesso panorama linguistico dell’India, un paese che conta oltre 400 lingue vive.

La chiave di volta
Nell’articolo "Typeface design beyond a single script", pubblicato sul sito di Typotheque, Biľak parla di che cosa c’è in gioco quando si pensa al font design come a un’impresa multilingue. L’obiettivo che si pongono type designers come Biľak è quello di sviluppare soluzioni di design condivise da più scripts. Non si tratta solo di offrire strumenti digitali grazie ai quali posso scrivere al computer in italiano e, con lo stesso software, leggere in hindī: in questo scenario pragmatico, ogni lingua va per conto suo perché manca un design unificatore. Nel suo articolo, Biľak parla di “design harmonisation” e spiega come questo obiettivo diventi raggiungibile se si smette di identificare la scrittura latina con una pietra di paragone per tutto il resto. Un approccio che parte dal Latin script ha vita breve perché, oltre a esprimere un certo punto di vista sulle culture del mondo, funziona solo finché ci si muove in sistemi di scrittura con storie almeno in parte condivise con la scrittura latina.
Per Biľak, una delle chiavi è subordinare lo sviluppo di un carattere alla funzione del testo in un dato sistema di scrittura. Si tratta di collegare il typeface al contesto nel quale verrà usato, una cosa che a scriverla così pare ovvia e invece non lo è stata, quando si guarda al passato del type design. Chahine lo fa notare nel suo articolo: il tratto deve sembrare continuo per uno scopo, quello di facilitare l’esperienza di lettura. Chahine e Biľak parlano (tipograficamente) la stessa lingua. Una volta che si esclude la scrittura latina come punto di partenza indiscriminato, se si segue il filo del ragionamento di Biľak si arriva a una conclusione importante: per creare un design che unisca davvero lingue diverse non si deve puntare ad armonizzare le forme dei caratteri, bensì a costruire una stessa atmosfera, un’unica user experience per lingue distinte. Suona forse un po’ teorico, ma si può fare e il lavoro di Typotheque ne mostra una possibile messa in pratica. Nel suo articolo, Biľak osserva che questo approccio ricorda il lavoro di traduzione: non si tratta di tradurre un testo parola per parola, in maniera letterale e dunque frammentata, ma di trasmettere un significato, un senso.
Curiosità
Emigre è una foundry degna di nota per almeno due motivi: ha sperimentato molto presto con i caratteri tipografici digitali, ossia pensati specificamente per il computer, e tra il 1984 e il 2005 ha pubblicato Emigre Magazine, rivista di tipografia e non solo. Il sito di Emigre comprende un elenco di musei e archivi che possiedono collezioni complete delle riviste, e tra questi c’è il Museum für Gestaltung di Zurigo. Ho preso contatto con il museo e ad agosto sono andata a trovarli per dare un’occhiata a qualche copia delle riviste. Alla Grafiksammlung del museo voglio ringraziare Daniela Mirabella, la quale mi ha accompagnato durante la mia visita, e Patrizia Baldi, il mio primo punto di contatto al Museum für Gestaltung: sfogliare queste incredibili riviste è stato interessante al di là delle ricerche per la newsletter.
Il formato delle riviste pubblicate da Emigre è stato il primo aspetto che mi ha colpita: fino agli anni novanta, le dimensioni erano più o meno quelle di una federa da cuscino! Poi si sono ridotte fino a diventare poco più grandi di uno smartphone. In queste riviste si parlava di type design, di grafica e di critica; erano un luogo per presentare nuovi, fantasiosi caratteri tipografici e per giocare con assetti tipografici e formattazione del testo sulla pagina. A pensarci bene, ho visto cose che non pensavo fossero legittime (o persino realizzabili, negli anni ottanta-novanta): interlinee che cambiano all’interno di uno stesso testo, quattro caratteri tipografici per pagina, orientamenti del testo altamente variabili.
Credo che questi professionisti della grafica e del design sperimentassero così liberamente perché in quegli anni pensare a che cosa si potesse fare su un pc era davvero pioneristico. Sfogliare queste riviste mi ha fatto riflettere: non sarà che siamo diventati un po’ noiosi, per certi versi? Anche le riviste sperimentali (penso al cartaceo, ma in parte anche al digitale) che mi sono capitate tra le mani hanno, a mio avviso, apparenze abbastanza standard – magari giocano sul contenuto ma non granché sul contenente. Le riviste di Emigre ci ricordano che la forma è contenuto, a suo modo, e il confine può e a volte deve essere sottile.
Qualche spunto in più
Quando stavo cercando di districarmi nella selva della terminologia, ho trovato questa risorsa sul sito di Canva piuttosto confortante – saranno stati i colori, non so.
Se volete approfondire il lavoro di Typotheque sul type design per le lingue dell’India, questo articolo offre un resoconto notevole (e la nota in calce, con l’elenco delle persone che hanno partecipato al progetto, ne illustra bene l’aspetto collaborativo).
Se vi siete chiesti come sviluppare caratteri tipografici per lingue inventate come quelle di J.R.R. Tolkien o di George R.R. Martin, potreste trovare questa pagina illuminante. (Davvero vi siete fatti questa domanda?)







Che puntata super, Gaia! Spunti e risorse per tenermi compagnia nei prossimi mesi, grazie.
La cosa che mi affascina di più di questo discorso è la continuità che c'è tra passato, presente e futuro: tipo le legature si trovavano nei manoscritti e ora nei font digitali! Hai trovato anche qualcosa sui caratteri cinesi?